/НАЗАД
В этой статье будет рассмотрен процесс интеграции нашего Qlik Sense с библиотекой под названием JsSIP. Эта библиотека позволяет осуществлять звонки прямо из браузера посредством SIP-телефонии.
В этой части мы рассмотрим базовые понятия для создания расширения с нуля.
Алгоритм действий:
Разработка расширений производится через «dev-hub».
- Создаем расширение «caller_extension»
Разработка расширений производится через «dev-hub».

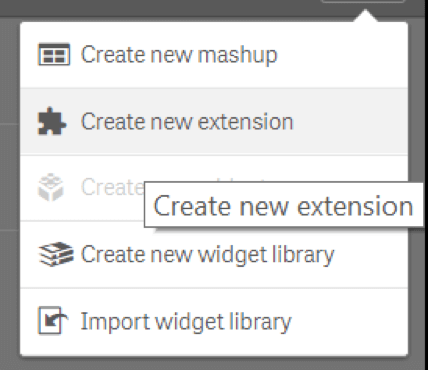
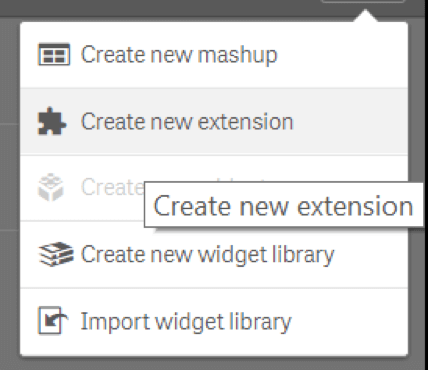
Теперь, чтобы создать расширения нужно нажать на знак плюса в верхнем правом углу, и выбирать «Create new extension»:

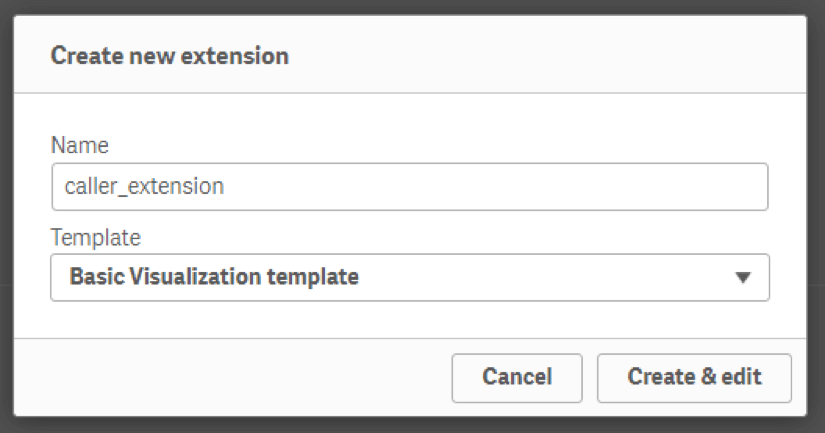
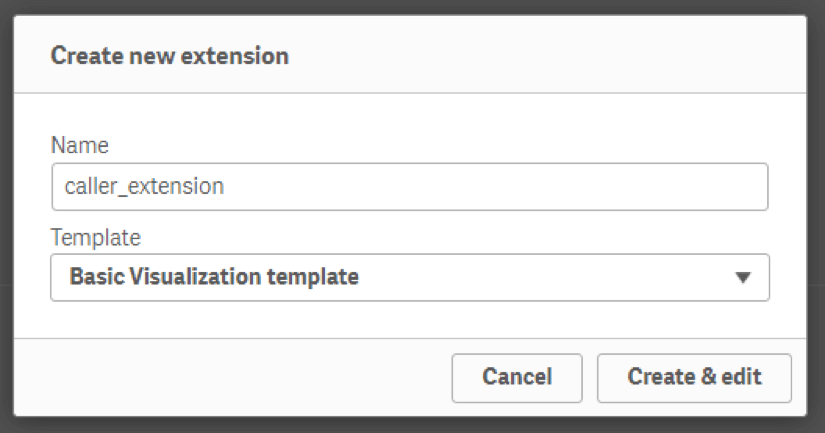
После нажатия необходимо ввести название и выбрать шаблон, на основании которого будет создано расширение:

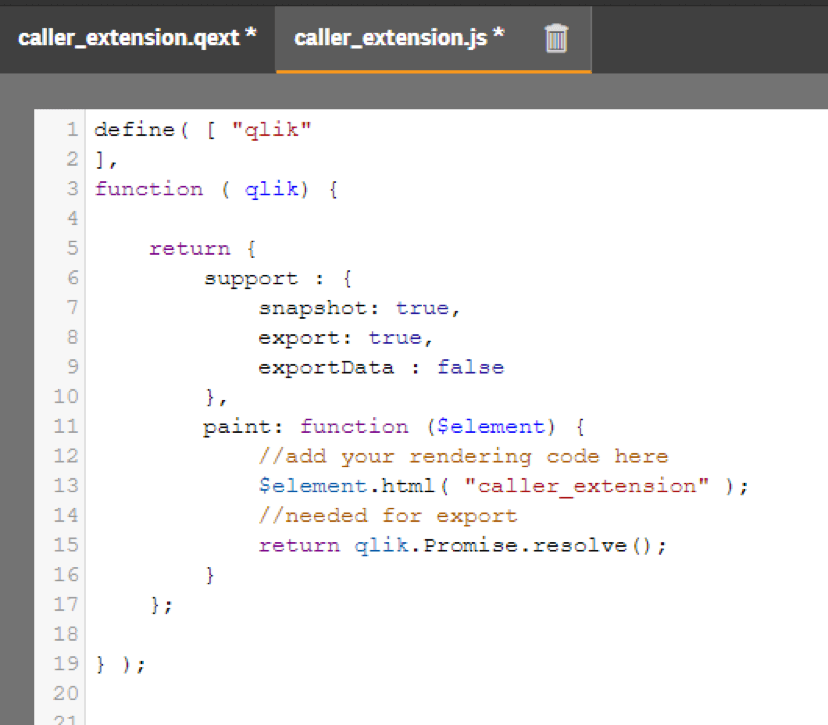
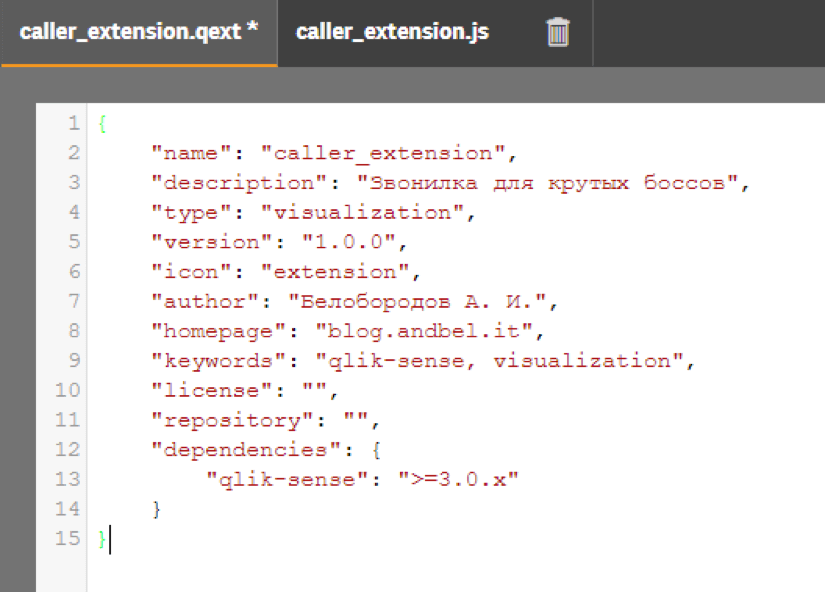
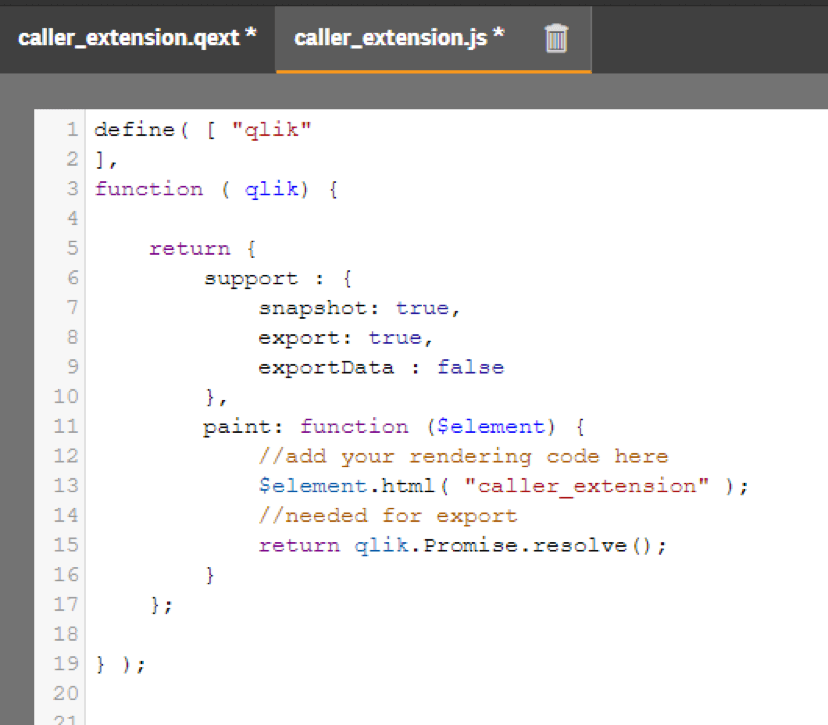
Здесь, в качестве примера представлен базовый шаблон, в нем ничего нет, кроме исходных файлов:
Подробнее об этих файлах:
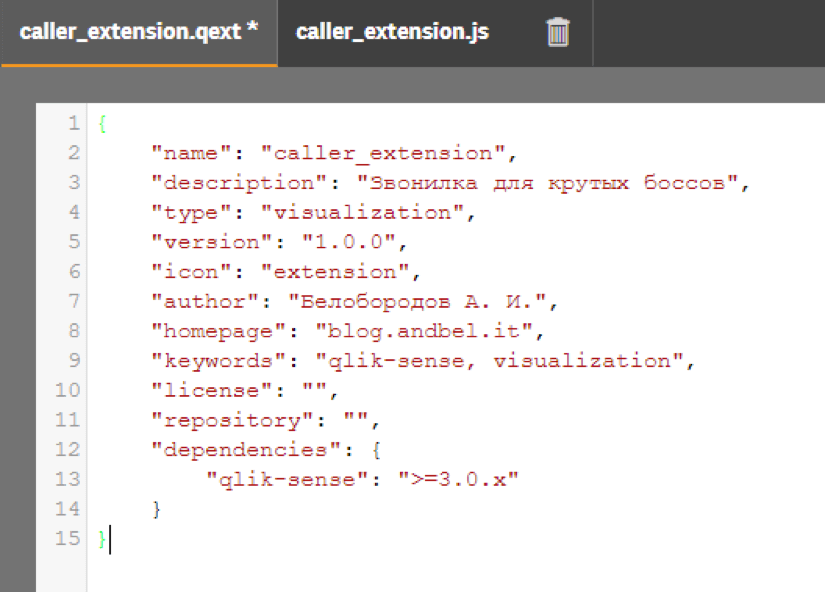
Файл «caller_extension.qext»
- Файл «caller_extension.qext» - содержит мета-данные расширения: название, версию, описание и др.
- Файл «caller_extension.js» - содержит JS-код, который по умолчанию активируется при добавлении расширения на страницу.
Подробнее об этих файлах:
Файл «caller_extension.qext»

Как уже говорилось выше, этот файл содержит мета-данные нашего расширения. Тут можно указать название, описание, картинку, тип расширений и версию клика для совместимости.
Файл «caller_extension.js»

Код этого файла по умолчанию добавляется на страницу при добавлении расширения. В этом файле можно прописать добавление всех необходимых HTML, CSS и JS файлов, которые будут использоваться в нашем расширении.
Для этого используется библиотека require.js. С помощью нее мы можем загрузить тот или иной файл, а затем записать его в переменную. Далее эту переменную мы можем вставить в любое место страницы (если это HTML или CSS код) или же обращаться к ней как к объекту (если это JS).
Такой подход позволяет исключить случаи, когда ваш JS код, использующий ту или иную библиотеку, начинает исполняться раньше, чем сама эта библиотека была добавлена, тем самым выдавая ошибки.
Добавляем необходимые проектные файлы (HTML, CSS)
Теперь рассмотрим процесс создания файлов HTML и CSS, а потом добавление их в расширение с помощью require.js
Создание HTML и CSS-файлов.
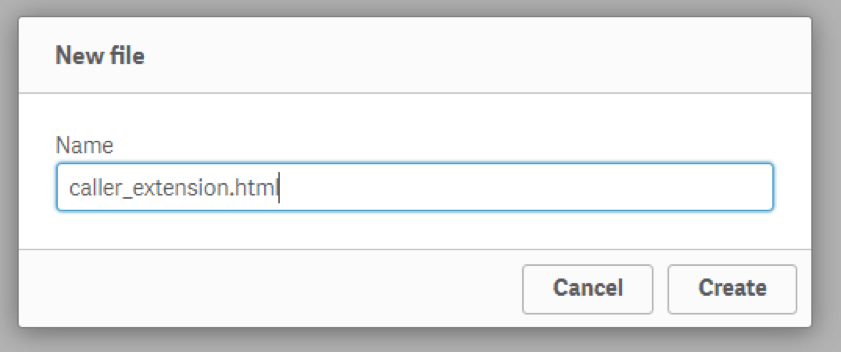
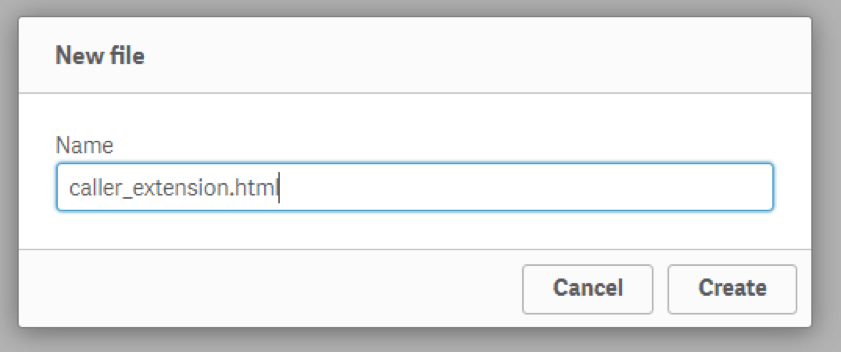
В верхнем левом углу экрана снова нужно нажать на плюсик. Появляется окно создания файла:
В верхнем левом углу экрана снова нужно нажать на плюсик. Появляется окно создания файла:

Водим в нем название caller_extension.html и нажимаем create.
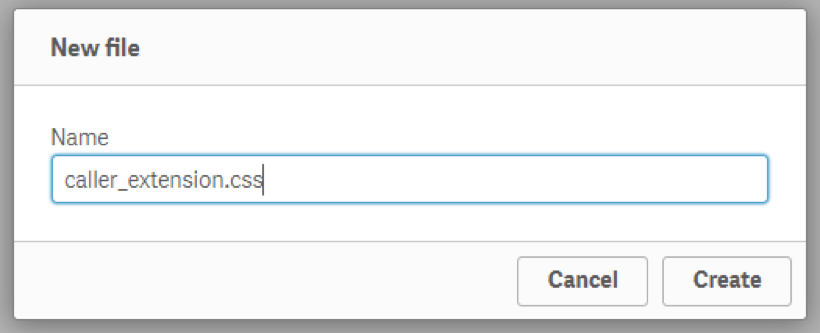
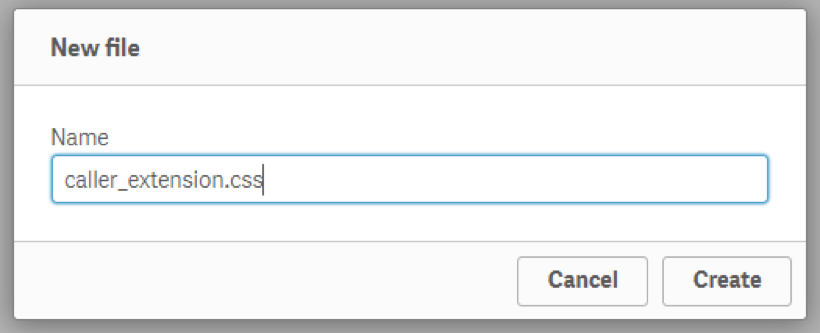
Те же действия и с CSS-файлом:

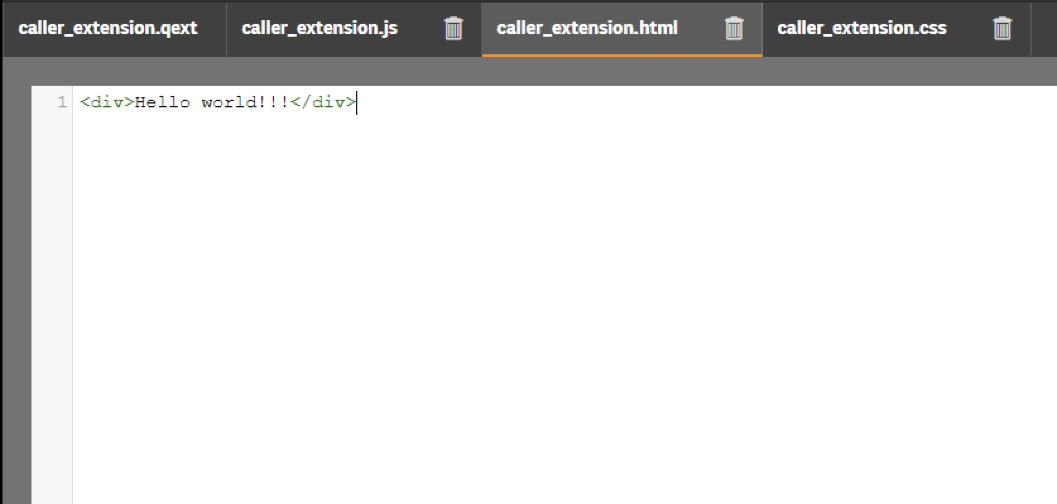
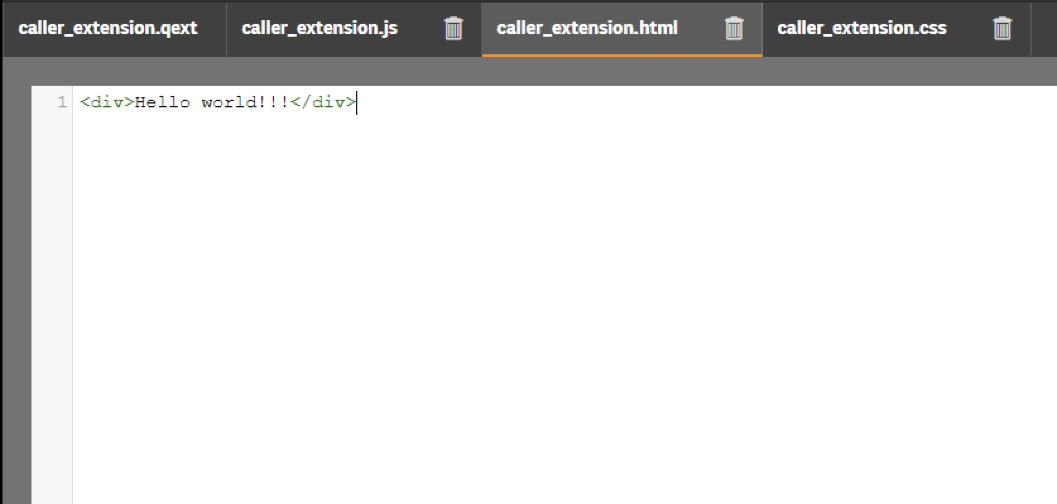
В результате мы получаем вот это:

Добавляем HTML-файл в расширение
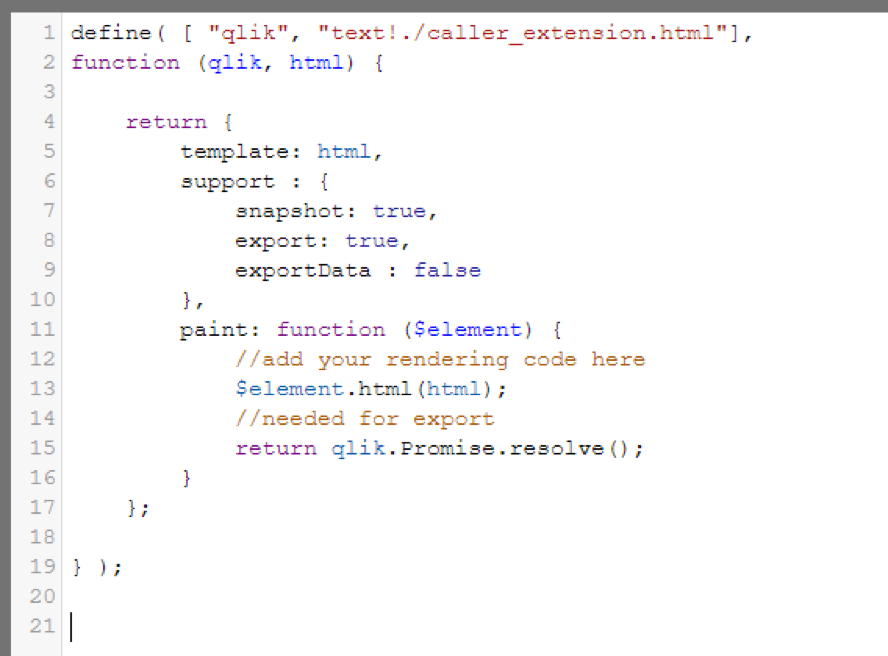
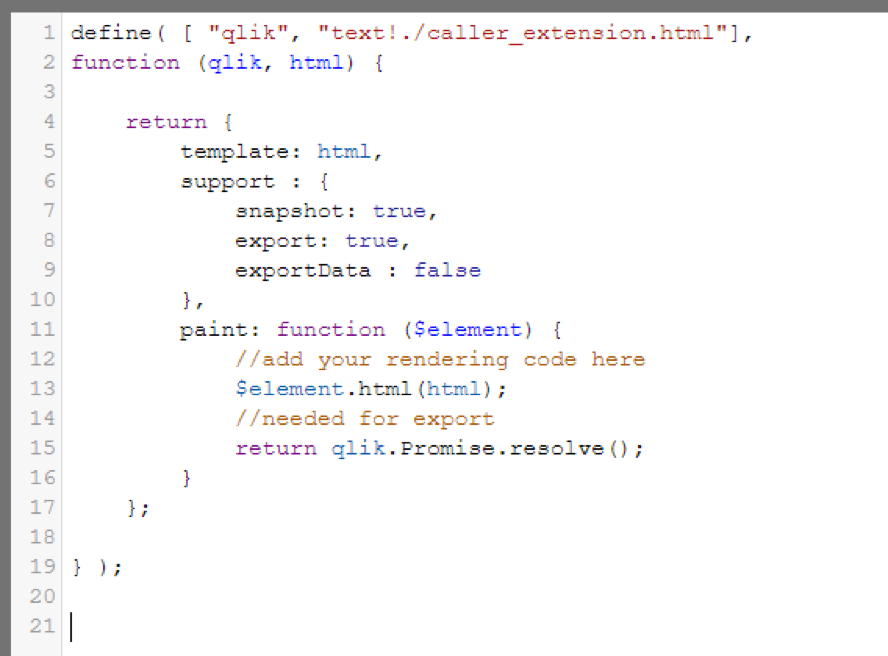
Теперь, чтобы этот HTML файл был подхвачен нашим расширением, нужно модифицировать наш JS-файл следующим образом:
К функции define добавляем параметр «text!./caller_extension.html», и определяем его как переменную html:
define( [ «qlik», «text!./caller_extension.html»],
function (qlik, html) {...
Далее, необходимо добавить этот html код в тело нашего объекта-расширения, и добавить строчку $element.html(html);
В итоге получается как на картинке ниже:

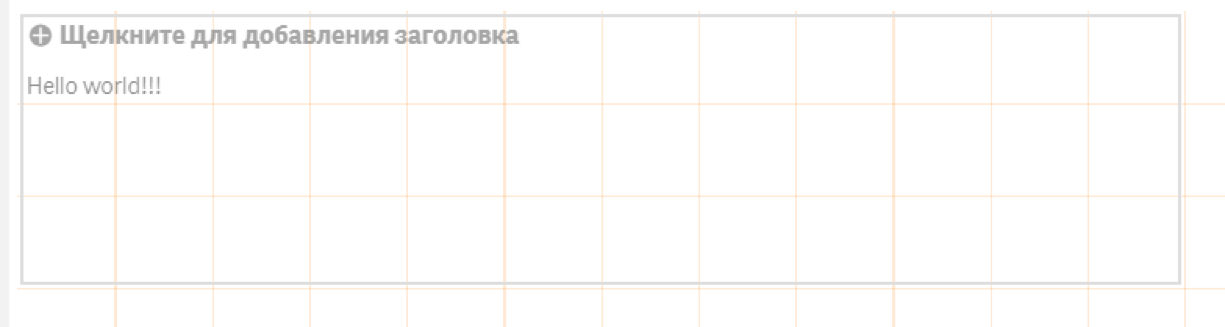
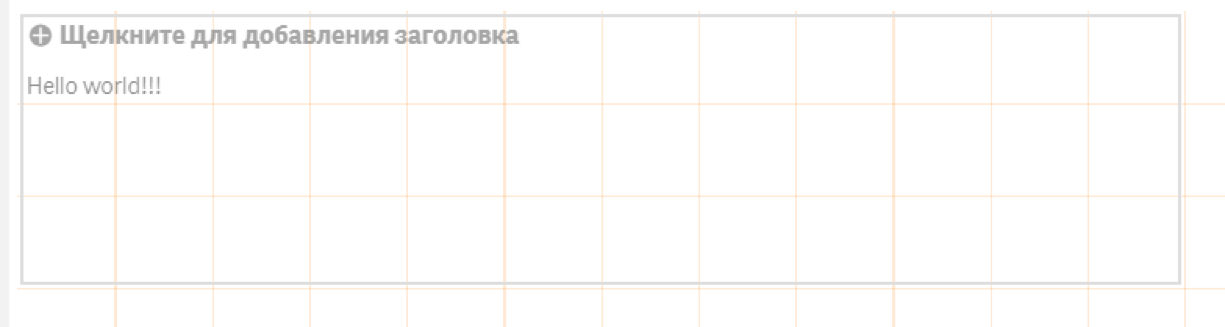
А теперь добавим наше расширение на лист приложения:

Расширение готово.
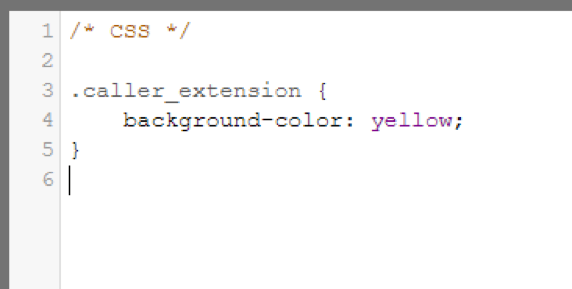
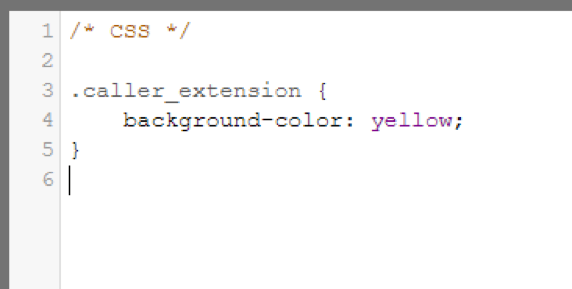
Добавляем CSS-файл в расширение
Теперь проделываем аналогичную операцию с CSS-файлом. Для теста раскрасим наш блок желтым. Для этого добавим соответствующее свойство background-color для класса .caller_extension:

а затем присваиваем этот класс нашему div-блоку в файле HTML:
< div class=«caller_extension»>Hello world!!!< /div>

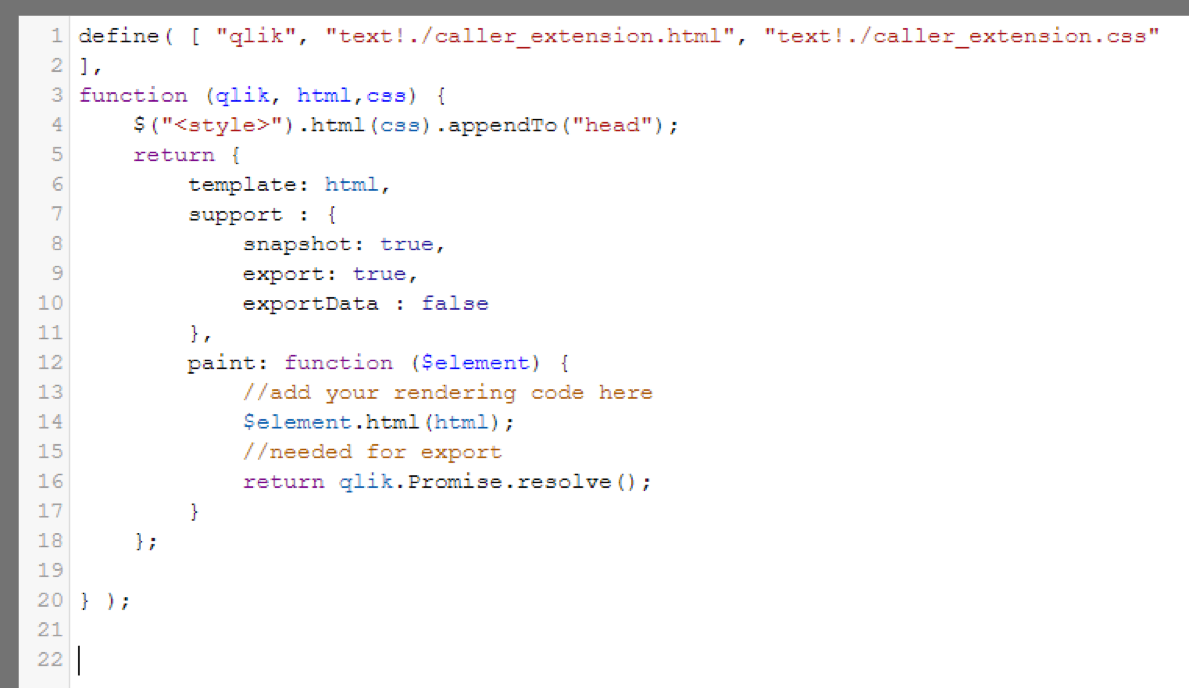
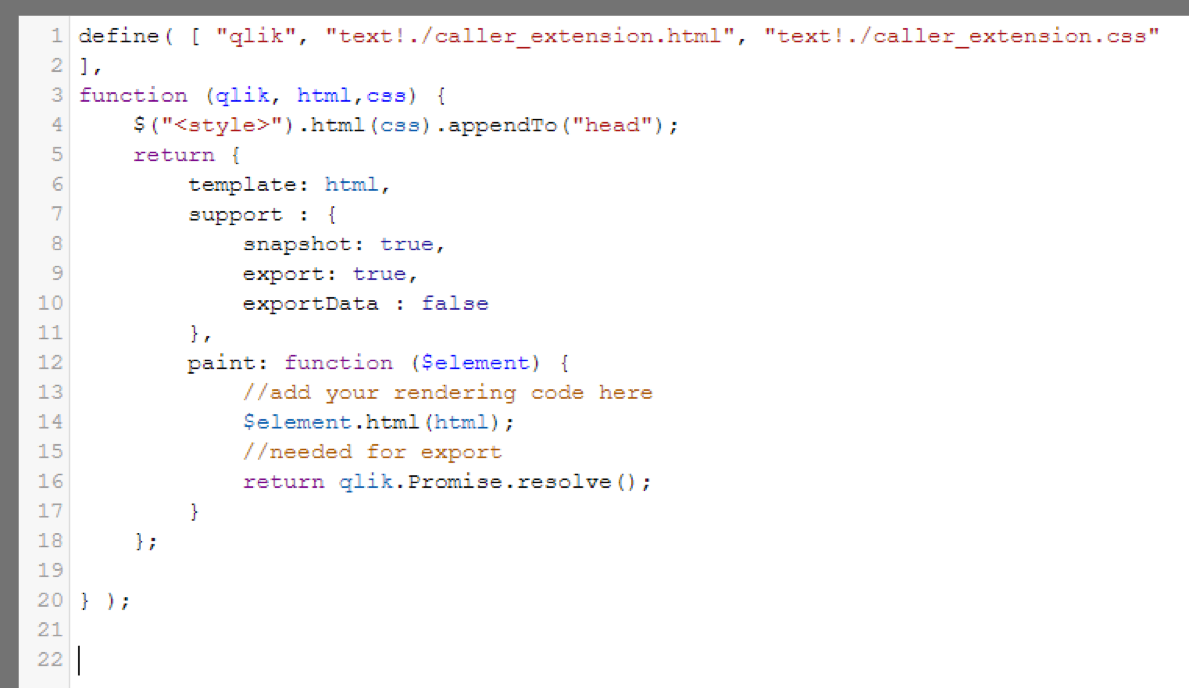
Здесь добавлен путь к этому файлу в параметр функции define, определен как переменная css, а затем эта переменная добавлена с тегом «< style >» в голову страницы:
$(«< style >»).html(css).appendTo(«head»);
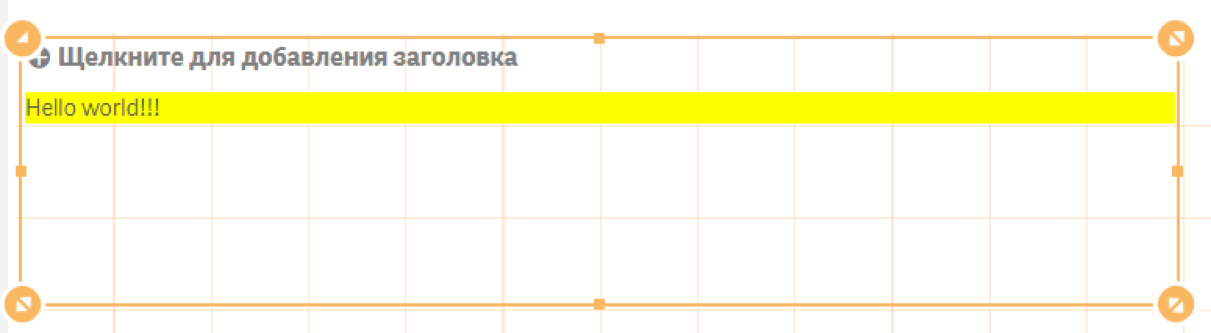
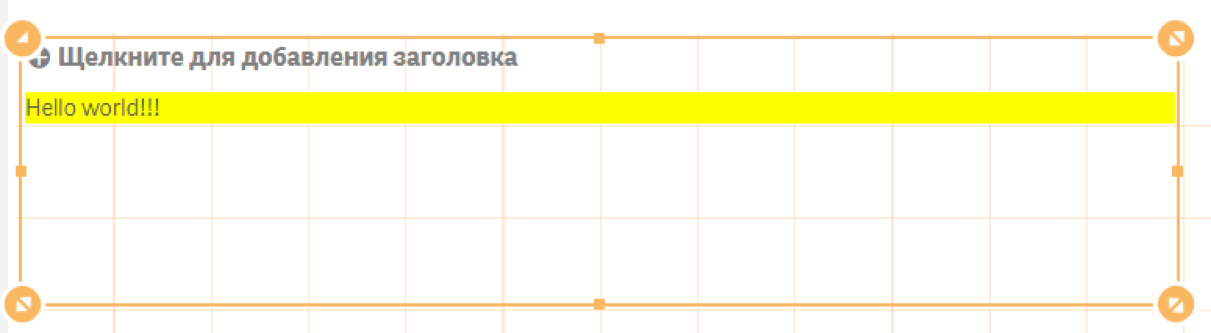
Смотрим на результат:
$(«< style >»).html(css).appendTo(«head»);
Смотрим на результат:


/НАЗАД
В этой статье будет рассмотрен процесс интеграции нашего Qlik Sense с библиотекой под названием JsSIP. Эта библиотека позволяет осуществлять звонки прямо из браузера посредством SIP-телефонии.
В этой части мы рассмотрим базовые понятия для создания расширения с нуля.
Алгоритм действий:
Разработка расширений производится через «dev-hub».
- Создаем расширение «caller_extension»
Разработка расширений производится через «dev-hub».

Теперь, чтобы создать расширения нужно нажать на знак плюса в верхнем правом углу, и выбирать «Create new extension»:

После нажатия необходимо ввести название и выбрать шаблон, на основании которого будет создано расширение:

Здесь, в качестве примера представлен базовый шаблон, в нем ничего нет, кроме исходных файлов:
Подробнее об этих файлах:
Файл «caller_extension.qext»
- Файл «caller_extension.qext» - содержит мета-данные расширения: название, версию, описание и др.
- Файл «caller_extension.js» - содержит JS-код, который по умолчанию активируется при добавлении расширения на страницу.
Подробнее об этих файлах:
Файл «caller_extension.qext»

Как уже говорилось выше, этот файл содержит мета-данные нашего расширения. Тут можно указать название, описание, картинку, тип расширений и версию клика для совместимости.
Файл «caller_extension.js»

Код этого файла по умолчанию добавляется на страницу при добавлении расширения. В этом файле можно прописать добавление всех необходимых HTML, CSS и JS файлов, которые будут использоваться в нашем расширении.
Для этого используется библиотека require.js. С помощью нее мы можем загрузить тот или иной файл, а затем записать его в переменную. Далее эту переменную мы можем вставить в любое место страницы (если это HTML или CSS код) или же обращаться к ней как к объекту (если это JS).
Такой подход позволяет исключить случаи, когда ваш JS код, использующий ту или иную библиотеку, начинает исполняться раньше, чем сама эта библиотека была добавлена, тем самым выдавая ошибки.
Добавляем необходимые проектные файлы (HTML, CSS)
Теперь рассмотрим процесс создания файлов HTML и CSS, а потом добавление их в расширение с помощью require.js
Создание HTML и CSS-файлов.
В верхнем левом углу экрана снова нужно нажать на плюсик. Появляется окно создания файла:
В верхнем левом углу экрана снова нужно нажать на плюсик. Появляется окно создания файла:

Водим в нем название caller_extension.html и нажимаем create.
Те же действия и с CSS-файлом:

В результате мы получаем вот это:

Добавляем HTML-файл в расширение
Теперь, чтобы этот HTML файл был подхвачен нашим расширением, нужно модифицировать наш JS-файл следующим образом:
К функции define добавляем параметр «text!./caller_extension.html», и определяем его как переменную html:
define( [ «qlik», «text!./caller_extension.html»],
function (qlik, html) {...
Далее, необходимо добавить этот html код в тело нашего объекта-расширения, и добавить строчку $element.html(html);
В итоге получается как на картинке ниже:

А теперь добавим наше расширение на лист приложения:

Расширение готово.
Добавляем CSS-файл в расширение
Теперь проделываем аналогичную операцию с CSS-файлом. Для теста раскрасим наш блок желтым. Для этого добавим соответствующее свойство background-color для класса .caller_extension:

а затем присваиваем этот класс нашему div-блоку в файле HTML:
< div class=«caller_extension»>Hello world!!!< /div>

Здесь добавлен путь к этому файлу в параметр функции define, определен как переменная css, а затем эта переменная добавлена с тегом «< style >» в голову страницы:
$(«< style >»).html(css).appendTo(«head»);
Смотрим на результат:
$(«< style >»).html(css).appendTo(«head»);
Смотрим на результат: