
/НАЗАД
В данной статье противопоставляется подход разработки на основе сформулированных потребностей и пожеланий заказчика подходу внедрения шаблонов. Шаблонность и готовые варианты в данном случае явно уступают в результативности по сравнению с методом прислушивания к желаниям клиента.
Qlik Sense обладает всеми возможностями для соблюдения это концепции. C помощью использования API нам доступна его интеграция с любым гаджетом.
Но процесс разработки приложения требует значительно больше денежных, временных и других ресурсов и заказчик не всегда дает согласие на такие условия.
Решить эту непростую ситуацию можно, прибегнув к расширениям, написанным сторонними разработчиками. Они позволяют заполнить практически все пробелы функциональности системы.
Лучшие расширения для Qlik Sense
Мы можем наблюдать на сайте branch.qlik.com огромное количество расширений. Ниже приведен список наиболее удачных из них. Критериями оценки являлись: удобство в использовании, отсутствие программных ошибок и уровень практической пользы.
1. Sense-FieldUI.
Выделяется хорошими возможностями в плане дизайнерского оформления кнопок и списков, а также содержит в себе шрифт огромная библиотека красивых изображений, которые подходят для создания любого интерфейса.
Выделяется хорошими возможностями в плане дизайнерского оформления кнопок и списков, а также содержит в себе шрифт огромная библиотека красивых изображений, которые подходят для создания любого интерфейса.
2. Show/Hide Container.
Расширение, которое позволяет по условию показывать/скрывать объекты, заменять их на другие. Облегчает взаимодействие пользователя с приложением;
Расширение, которое позволяет по условию показывать/скрывать объекты, заменять их на другие. Облегчает взаимодействие пользователя с приложением;
3. Climber Custom Report
Предоставляет функции упрощения режима редактирования.
Предоставляет функции упрощения режима редактирования.
4. Sheet Navigation + Actions for Qlik Sense
Расширение, позволяющие увеличить количество кнопок в приложении.
Расширение, позволяющие увеличить количество кнопок в приложении.
5. SenseDateRangePicker
Стильный и удобный календарь в стиле bootstrap для действий с датами и др.
Стильный и удобный календарь в стиле bootstrap для действий с датами и др.
Краткая инструкция по использованию выше приведенных расширений.

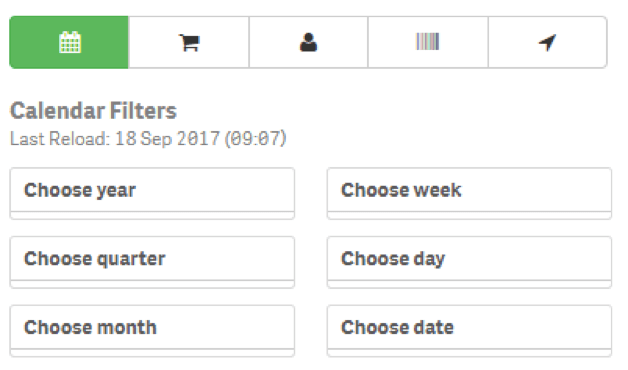
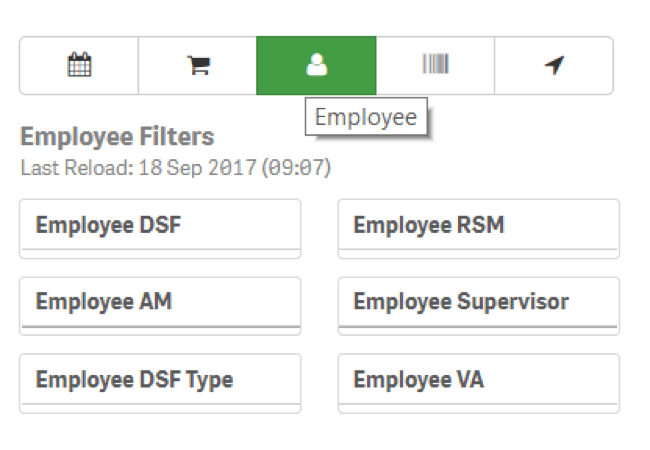
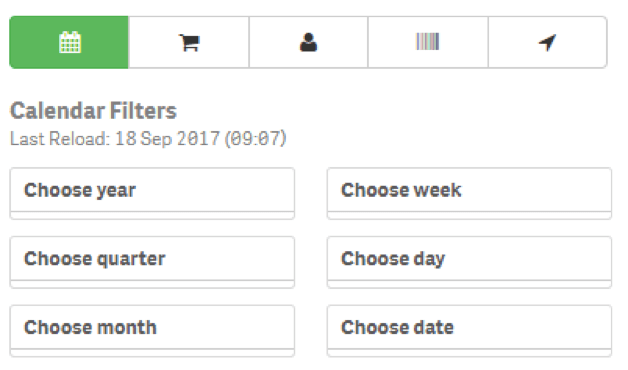
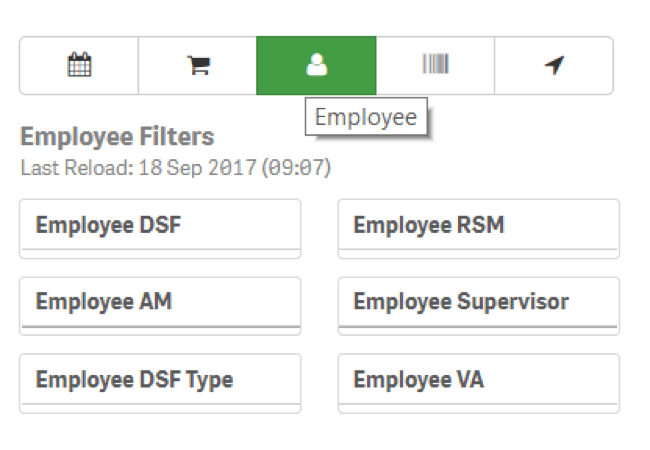
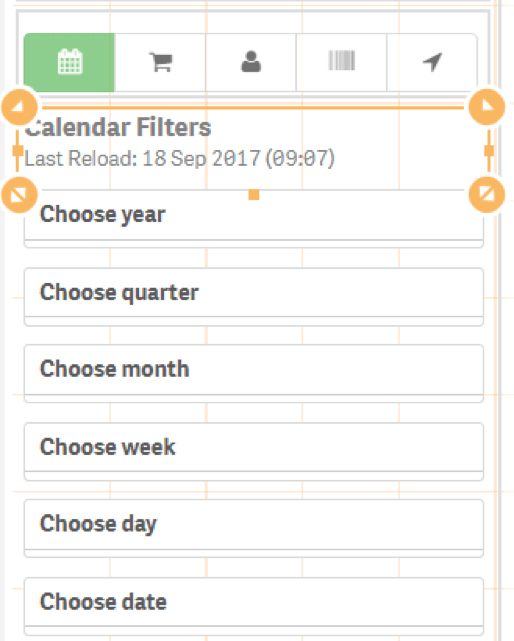
Каждой картинке соответствует индивидуальный набор фильтров. Всплывающие окна облегчат понимание смысла картинки.

При нажатии по иконке, как видно на картинке выше, происходит переключение между наборами фильтров.
А теперь пошагово о том, как сделать такой переключатель:
А теперь пошагово о том, как сделать такой переключатель:
1. Создаем островок данных:
/* Filter Settings */
_Filters:
Load * Inline [
_Filter, _FilterSortWeight
Customer, 1
SKU, 2
Employee, 3
Calendar, 4
Territory, 5
];
2. Добавляем расширение «Sense-FieldUI» на лист
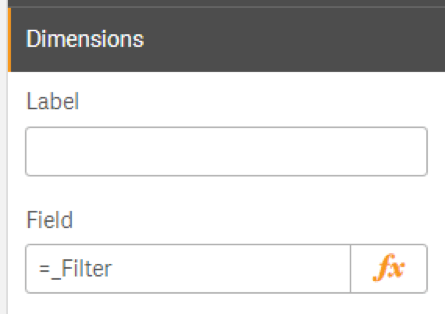
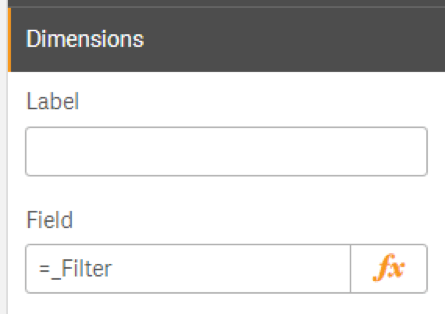
3. В настройках расширения на вкладке «Dimensions» указываем наше поле «_Filter»:

4. На вкладке «Вид» в разделе «Settings» необходимо указать настройки как на картинке.
Важно помнить, что на то, какие картинки будут отображаться, влияет текст, введенный в поле «Font-Awesome Icons».
Нужные названия, а также сами картинки есть возможность найти на сайте: https://fontawesome.com/
Show/Hide Container
Люди нередко хотят видеть различные типы диаграмм, в зависимости от уровня вложенности.
Создавать большое количество листов не является удобным, особенно если учесть появляющиеся вместе с этим трудности навигации, в связи с упущением разработчиков такой функции как возможность группировки листов, мер, измерений и др.
Создавать большое количество листов не является удобным, особенно если учесть появляющиеся вместе с этим трудности навигации, в связи с упущением разработчиков такой функции как возможность группировки листов, мер, измерений и др.
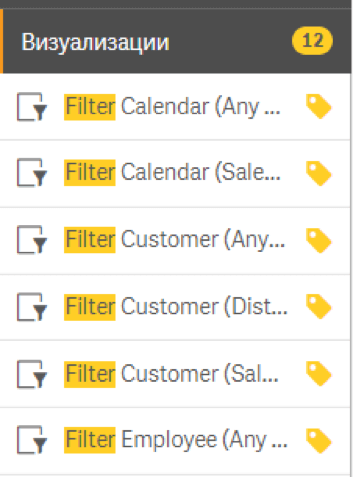
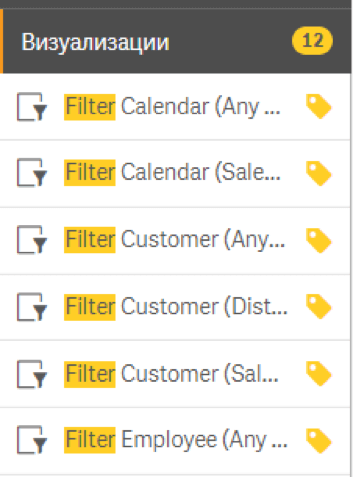
1. Для начала создаем мастер-визуализации.

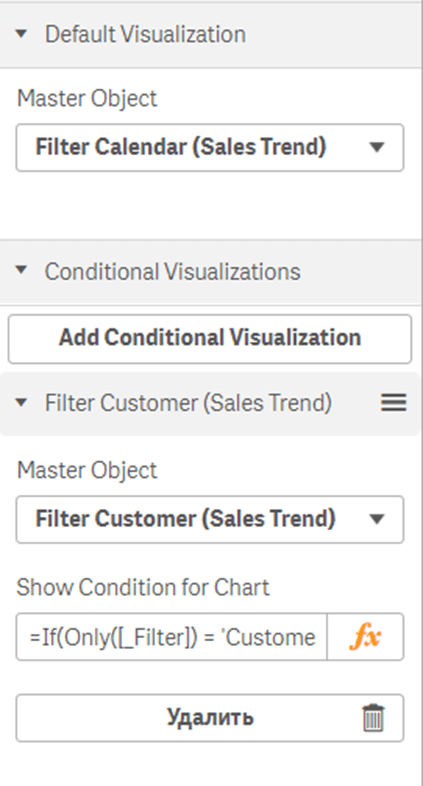
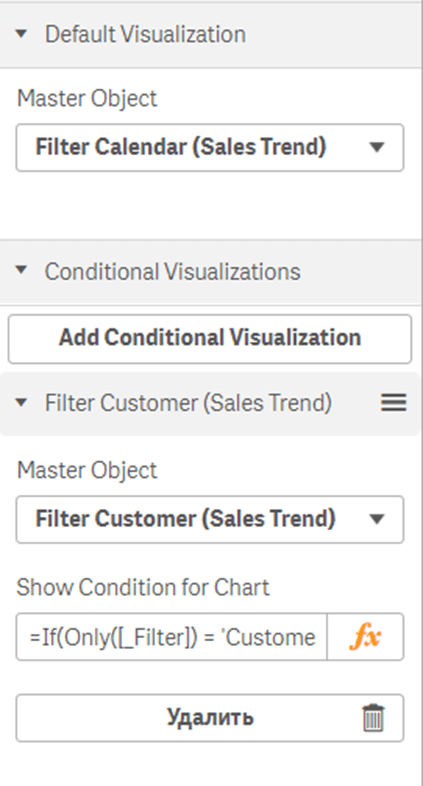
2. Затем добавляем на лист контейнер, и в его свойствах добавляем мастер-объекты с условием их отображения:

3. Условие отображения:
=If(Only([_Filter]) = 'Customer',1,0)
Важно учесть, что отображение объектов не всегда корректно работает с этим расширением. Каждый случай требует отдельного рассмотрения.
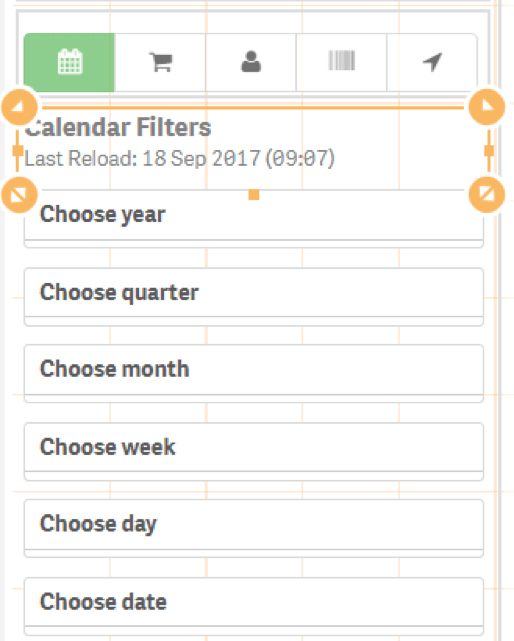
Например, если положить в этот контейнер фильтры, то они перестанут скрываться полностью, до уровня, когда отображаются лишь три точки при масштабировании:
Например, если положить в этот контейнер фильтры, то они перестанут скрываться полностью, до уровня, когда отображаются лишь три точки при масштабировании:

Так как пользователи разных устройств выражают недовольство по поводу частой пропажи фильтров и того, что им приходится прикладывать лишние усилия, чтобы их развернуть/спрятать.

/НАЗАД
В данной статье противопоставляется подход разработки на основе сформулированных потребностей и пожеланий заказчика подходу внедрения шаблонов. Шаблонность и готовые варианты в данном случае явно уступают в результативности по сравнению с методом прислушивания к желаниям клиента.
Qlik Sense обладает всеми возможностями для соблюдения это концепции. C помощью использования API нам доступна его интеграция с любым гаджетом.
Но процесс разработки приложения требует значительно больше денежных, временных и других ресурсов и заказчик не всегда дает согласие на такие условия.
Решить эту непростую ситуацию можно, прибегнув к расширениям, написанным сторонними разработчиками. Они позволяют заполнить практически все пробелы функциональности системы.
Лучшие расширения для Qlik Sense
Мы можем наблюдать на сайте branch.qlik.com огромное количество расширений. Ниже приведен список наиболее удачных из них. Критериями оценки являлись: удобство в использовании, отсутствие программных ошибок и уровень практической пользы.
1. Sense-FieldUI.
Выделяется хорошими возможностями в плане дизайнерского оформления кнопок и списков, а также содержит в себе шрифт огромная библиотека красивых изображений, которые подходят для создания любого интерфейса.
Выделяется хорошими возможностями в плане дизайнерского оформления кнопок и списков, а также содержит в себе шрифт огромная библиотека красивых изображений, которые подходят для создания любого интерфейса.
2. Show/Hide Container.
Расширение, которое позволяет по условию показывать/скрывать объекты, заменять их на другие. Облегчает взаимодействие пользователя с приложением;
Расширение, которое позволяет по условию показывать/скрывать объекты, заменять их на другие. Облегчает взаимодействие пользователя с приложением;
3. Climber Custom Report
Предоставляет функции упрощения режима редактирования.
Предоставляет функции упрощения режима редактирования.
4. Sheet Navigation + Actions for Qlik Sense
Расширение, позволяющие увеличить количество кнопок в приложении.
Расширение, позволяющие увеличить количество кнопок в приложении.
5. SenseDateRangePicker
Стильный и удобный календарь в стиле bootstrap для действий с датами и др.
Стильный и удобный календарь в стиле bootstrap для действий с датами и др.
Краткая инструкция по использованию выше приведенных расширений.

Каждой картинке соответствует индивидуальный набор фильтров. Всплывающие окна облегчат понимание смысла картинки.

При нажатии по иконке, как видно на картинке выше, происходит переключение между наборами фильтров.
А теперь пошагово о том, как сделать такой переключатель:
А теперь пошагово о том, как сделать такой переключатель:
1. Создаем островок данных:
/* Filter Settings */
_Filters:
Load * Inline [
_Filter, _FilterSortWeight
Customer, 1
SKU, 2
Employee, 3
Calendar, 4
Territory, 5
];
2. Добавляем расширение «Sense-FieldUI» на лист
3. В настройках расширения на вкладке «Dimensions» указываем наше поле «_Filter»:

4. На вкладке «Вид» в разделе «Settings» необходимо указать настройки как на картинке.
Важно помнить, что на то, какие картинки будут отображаться, влияет текст, введенный в поле «Font-Awesome Icons».
Нужные названия, а также сами картинки есть возможность найти на сайте: https://fontawesome.com/
Show/Hide Container
Люди нередко хотят видеть различные типы диаграмм, в зависимости от уровня вложенности.
Создавать большое количество листов не является удобным, особенно если учесть появляющиеся вместе с этим трудности навигации, в связи с упущением разработчиков такой функции как возможность группировки листов, мер, измерений и др.
Создавать большое количество листов не является удобным, особенно если учесть появляющиеся вместе с этим трудности навигации, в связи с упущением разработчиков такой функции как возможность группировки листов, мер, измерений и др.
1. Для начала создаем мастер-визуализации.

2. Затем добавляем на лист контейнер, и в его свойствах добавляем мастер-объекты с условием их отображения:

3. Условие отображения:
=If(Only([_Filter]) = 'Customer',1,0)
Важно учесть, что отображение объектов не всегда корректно работает с этим расширением. Каждый случай требует отдельного рассмотрения.
Например, если положить в этот контейнер фильтры, то они перестанут скрываться полностью, до уровня, когда отображаются лишь три точки при масштабировании:
Например, если положить в этот контейнер фильтры, то они перестанут скрываться полностью, до уровня, когда отображаются лишь три точки при масштабировании:

Так как пользователи разных устройств выражают недовольство по поводу частой пропажи фильтров и того, что им приходится прикладывать лишние усилия, чтобы их развернуть/спрятать.